If you want to add a custom menu item in Document Library’s item context menu just by Javascript without going into the details of adding any new feature or writing your own assembly then here is a quick trick:
- Add a new Content Editor Web Part on your target page
- Open the tool pane of the web part
- Click Source Editor and add following Javascript code in it
<script language="javascript"> function Custom_AddDocLibMenuItems(m, ctx) { var strDisplayText = "Say Hello World!"; var strAction = "alert('Hello World')"; var strImagePath = ""; // Add our new menu item CAMOpt(m, strDisplayText, strAction, strImagePath); // add a separator to the menu CAMSep(m); // false means that the standard menu items should also be rendered return false; } </script> - Click Save
- Click OK in toolpane to close it
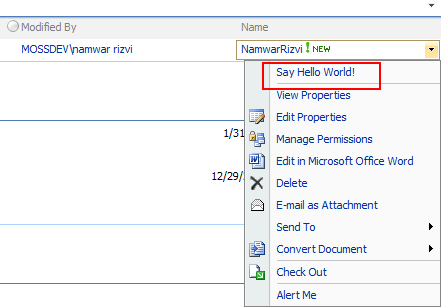
- Now open the context menu of an item of the document library and you will see your new menu item in it similar to following

Please note that this menu item will only be visible on your target not on every page of your document libraries.


Have you tried this in SP2010? I tried it but could not get it to work.
What do you use to call this method? It’s not automatically called.